目次
売れるネットショップのレイアウトデザインの5つの特徴
売れるネットショップのレイアウトやデザインに共通する特徴を5つご紹介しましょう。
トップページで目的のリンクが探しやすい
ネットショップとして、トップページで目的のリンクが探しやすく、サイト構造がファーストビューで確認できるということは重要です。目的のリンクがスクロールしなければ見つからないというのは、Webサイトのレイアウトとして基本的に好ましくありません。
トップページには、サイトマップを配置すると同時に主要なリンクページを網羅しておくようにしましょう。
具体的には、以下のパーツはトップページにわかりやすく配置すべきです。
- *商品カテゴリー
- *買い物カゴ
- *お問い合わせ
- *よくある質問
- *会社概要
見やすいレイアウトの基本を押さえている
見やすいレイアウトにするためには、基本的に以下の項目を入れるようにしましょう。
ヘッダー
ヘッダーエリアには、お店の基本的な情報を記載します。ユーザーがサイトを見た瞬間に「何のサイトか」がわかるようなデザイン・レイアウトを心がけましょう。
ヘッダーエリアに記載すべき情報は以下のとおりです。
- *ショップのロゴ
- *キャッチコピー(何のサイトか)
- *問合せ先、電話番号
- *送料に関する情報
また、送料に関する情報をヘッダーの部分に書いておくことも大きなポイントです。購入金額によって送料が無料になるなどの条件は必ず記載しておくようにしましょう。
ネットショップで商品を注文するユーザーは、「送料が無料かどうか」を気にする傾向にあります。
メインメニュー
メインメニューとは、サイトの案内板のようなもので、別名グローバルナビとも呼ばれます。ヘッダーのすぐ下に配置するようにしましょう。
ヘッダーではサイトの「固定ページ」へのリンクをわかりやすく設置するよう心がけてください。具体的には、以下のリンクを記載します。
- *トップページ
- *店舗ガイド
- *よくある質問
- *会社概要
サイドバー
サイドバーでは、ユーザーにとって使いやすい「機能」を設置するようにします。
具体的には、以下の内容を配置してください。
- *検索窓
- *商品カテゴリーなど
メインコンテンツ
メインコンテンツでは、「今売りたい商品」や「人気の商品」などをキレイに配置するよう心がけてください。
- *商品一覧(ギャラリー)
- *特集ページ(バナー)
フッター
フッターエリアは、一般的にヘッダーエリアやトップメニューよりもさらに細いサイトマップの機能が当てられます。ユーザーがメニューや企業情報を探す際に、ヘッダーエリアと同様によく確認される場所なので、サイトマップ的な役割を持たせるようにしましょう。
ネットショップとしては、「お買い物ガイド」「ご利用ガイド」として設置しているケースが多いです。具体的に以下の内容を記載するといいでしょう。
- *配送会社・配達希望時間帯
- *対応可能なお支払方法
- *領収書・納品書の対応について
- *返品・交換の条件について
- *運営会社情報
- *お問合せ先情報
商品の掲載が工夫されている
売れるネットショップのデザインは、商品画像の掲載に工夫がされています。
具体的には、関連する商品が隣接していて見やすい配置であること、商品画像の周辺に余分な情報がないことなどが挙げられます。
商品の背景色は基本的に白にして、光を多めに取り入れることで商品のイメージが明るくなるようにしましょう。また、数字や言葉による商品説明だけではなく、サイズ感や使用感がわかるようなサブ写真も掲載すると、ユーザーがアクセスしやすくなります。
サイトデザインが商品のイメージに合っている
「オシャレなデザイン」にこだわるのではなく、取り扱う商品のイメージにあったサイトデザインを心がけましょう。
たとえば、高級感を出したいのであれば、モノトーンカラーでクラシックかつシンプルなデザインにします。一方で、格安さを前面に出すのであれば、文字を大きく、ポップ調で明るい色彩のデザインにします。
また、対象となるユーザーに適したデザインを検討する必要もあります。
男性向けの商品を主に取り扱うサイトであれば、直線的でシンプルかつスタイリッシュなデザインが人気です。一方で、女性向けのサイトであれば、曲線的で柔らかく淡い色調のデザインが人気です。
カテゴリーの分類が明確
売れるネットショップはデザインだけではなく、カテゴリー設計といったサイト設計にも力を入れています。「このページでは何が販売されているか」がわかりやすい言葉を選びましょう。
カテゴリーを設計する際は、漏れがなく重複がない状態を目指します。たとえば、ファッションには、「洋服」「アクセサリ」という大きなくくりをつけ、「洋服」の下位の階層に「トップス」と「ボトムス」を分けて設置します。トップスの下には「アウター」「インナー」といった具合に、掘り下げながら「漏れなく重複がない」状態にカテゴリーを分類していくのです。
カテゴリーの中に紛らわしいものや重複する項目がなく、かつ「そのほか」という項目がないようなカテゴリー設計をするよう心がけましょう。
ネットショップのデザインが売上に影響する理由
ネットショップのデザインが売上に影響する理由は、ユーザーにとって使いにくいデザインの場合は直帰率が上昇し、コンバージョン率が低下してしまうからです。
どのwebサイトにも共通していえることですが、アクセス数だけを伸ばしても意味がありません。重要なのは、コンバージョン率を増加させることです。
コンバージョンを高めるうえで重要な視点は、ユーザビリティの向上です。サイトがわかりづらいデザインだと直帰率が増えるため、コンバージョン率は低迷します。
ユーザーにとって使いやすく、何度も訪れたくなるようなサイトデザインで、リピーターを増やせれば、コンバージョン率を高められます。
オンラインショッピングにおけるユーザーの心理としては、「リスク回避」の思考が強く働くことも理解しておく必要があります。
たとえば「安い」を前面に出しすぎると、商品の配送や品質に対して疑念や迷いが生じてしまいます。ショップである以上は、「信頼できそう」だと思わせるようなサイトデザインや商品画像を心がけましょう。
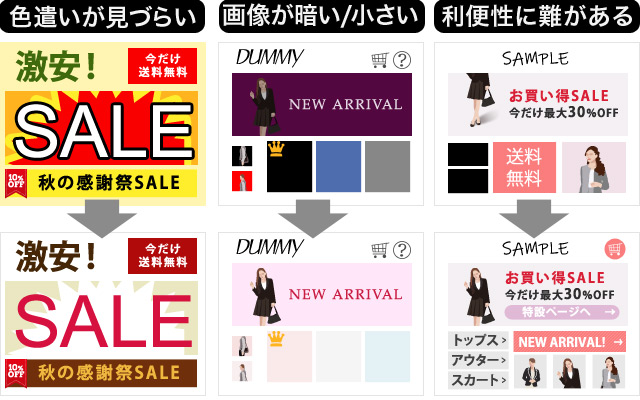
ネットショップのデザインNG例
ネットショップのデザインにおいてNGな要素を把握しておくことも重要です。以下で、ネットショップでNGなデザインの例を3つ紹介します。
色遣いが見づらい
Webデザインの基本として、配色はとても重要です。目がチカチカして見づらいような色遣いはやめましょう。
具体的には、3原色と呼ばれる赤・青・緑をメインカラーに使うことは避けましょう。見やすいデザインを作るときは白色をメインカラーにしつつ、1~2色をアクセントカラーとして採用するようにします。
アクセントカラーに原色系の色を使いたい場合は、色を淡くすることで配色を工夫します。たとえば単なる赤ではなく、オレンジに近い赤やワインレッドにできないか、単なる青ではなく、水色に近い淡い青にできないかなど工夫を重ね、なるべくチカチカした印象を与えないように気を配りましょう。
画像が暗い・小さい
商品画像について、背景が黒色の場合は商品に暗いイメージを与えてしまいます。背景は白もしくはそれに近い明るい色にするのが基本です。
赤や青など、視覚的に主張が強い色を背景として用いた場合も、商品の特徴を消してしまうこともありますので、やはり背景は白が無難です。
また、画像が小さく拡大すると解像度が粗いのも、商品の特徴や魅力がユーザーに伝わらなくなるためNGです。できるだけ高画質の画像を用いるようにしましょう。
利便性に難がある
利便性に難があるサイト設計やデザインもNGです。複数の商品を比較したりまとめて購入したりする際には、サイトの利便性が重要になってきます。
たとえば、商品ページからカートに入れたものの、カートの内容を確認できるページが見つかりにくいと、途中で購入をやめてしまうケースが増えます。
このようにサイトの利便性に難がある場合、商品が購入されない可能性が高まるため気を付ける必要があります。
ネットショップのデザインを外注する際の注意点
ネットショップのデザインを外注する際の注意点は、できる限り情報を明確に伝えるということにつきます。具体的なポイントを3つご紹介します。
サイトの目的・必要な要素は明確に伝える
ネットショップのデザインを外注する際には、まずサイトの目的を明確に伝える必要があります。
たとえば、「来店者数を増やす」のが目的であれば、デザインとしては店舗情報や、店舗イメージを強調するレイアウトや配置を採用するでしょう。一方で「ブランドイメージの向上」が目的であれば、商品の画像を美しく見せることや、モデルが商品を使用しているシーンの演出に重きが置かれます。
このように、発注するデザイナーには、サイトの目的や必要な要素を明確に伝える必要があります。デザインによって達成するべき課題や必要な要素がわかっているからこそ、デザイナーは優先順位を立てながら機能的かつ美しいデザインができるのです。
イメージを伝えるには参考サイトを挙げる
ネットショップのデザインを発注する際には、どんなサイトを作ってほしいのかについて、イメージを具体的に説明する必要があります。
その際、ざっくりと「若い人向け」というようなイメージを伝えてもデザイナーには伝わりません。具体的な「参考サイト」を複数挙げながら伝えることが、デザイナーに大事な共通点を理解してもらうためのポイントです。
参考サイトの数としては、3サイトから5サイトほど提示するのがよいでしょう。それより多すぎても少なすぎても、デザイナーにとっては好ましくありません。
行ってくれる範囲を事前に確認しておく
Web制作を外注するにあたって、どこまでの作業を行ってくれるのかを事前に明確にしておくことも重要です。
Webクリエイターにも、「デザイン」が得意な人材と、「プログラミング」が得意な人材がいます。デザインが得意なWebクリエイターに発注した場合、HTMLなどのページ制作の部分についての知識がないため、美しいデザインでも「SEO効果が脆弱」ということはよくあることなのです。
ポイントとしてはまず、デザインだけを発注するのか、コーディングまで依頼できるのかを明確にしてください。そして、コーディングを依頼した場合は、「サイト設計」や「SEO対策」までやってくれるのか、どこまで任せられるのかを事前に明確にしておく必要があります。
まとめ
売れるネットショップのデザインやレイアウトの特徴は、とにかくわかりやすいという点につきます。
一目見て、「そのサイトで何を売っているのか」「サイト内のどのページに何が配置されているのか」「商品はどんな人を対象にしているのか」が伝わってくるようなページのデザイン、レイアウトであることが、売れるネットショップの一つの条件です。
ネットショップのデザインは売上に直結する要素のため、しっかりとレイアウトの基本を押さえるようにしましょう。デザインを外注で頼む場合は、サイトの目的やイメージなど、できる限り情報を明確に伝えるということに注意が必要です。