目次
ランディングページ最適化(LPO)とは

ランディングページ最適化(LPO)とは、
「Webサイトでユーザーが最初にアクセスするページ」
すなわちランディングページを工夫することで、申込や問合せなどのコンバージョンをより獲得できるように改善をすることを指します。
その他のマーケティング用語との違い
ランディングページ最適化はLPOと呼ばれますが、Webマーケティングにおいて似たような言葉もあるので、違いを簡単にお伝えします。
<LPO(Landing Page Optimization)>
ランディングページの最適化を指します。
ランディングページの直帰率を下げるための改善施策を指します。
<SEO(Search Engine Optimization)>
検索エンジンに対する最適化施策を指します。Googleの検索ロジックを読み取りWebサイトの改善を行うことで検索エンジンでの上位表示を目指します。
<EFO(Entry Form Optimization)>
お問合せフォームなど、ユーザーが自らの情報を入力し送信するページの改善施策を指します。
ユーザーの利便性を高めることで、お問合せ件数や資料請求件数の増加を目指します。
ランディングページ最適化(LPO)が向いているサイト
LPOには、施策を行うことで効果が出やすいサイトがあります。
ECサイトや資料請求や問合せを獲得するためのサイト、不動産ポータルやツアーポータルサイトなどは、
ユーザーニーズに合致したコンテンツを提供しやすく、効果が出やすいと言われています。
ランディングページ最適化(LPO)の具体的な改善策
では、LPOにおける具体的な改善策をお伝えします。
ランディングページを改善しランディングページの直帰率を下げ、コンバージョン獲得を向上させたい方は、ぜひ参考にしてください。
LPのファーストビューで興味を惹かせる

ランディングページは、サイトに興味を持ったユーザーが一番最初に見るページです。
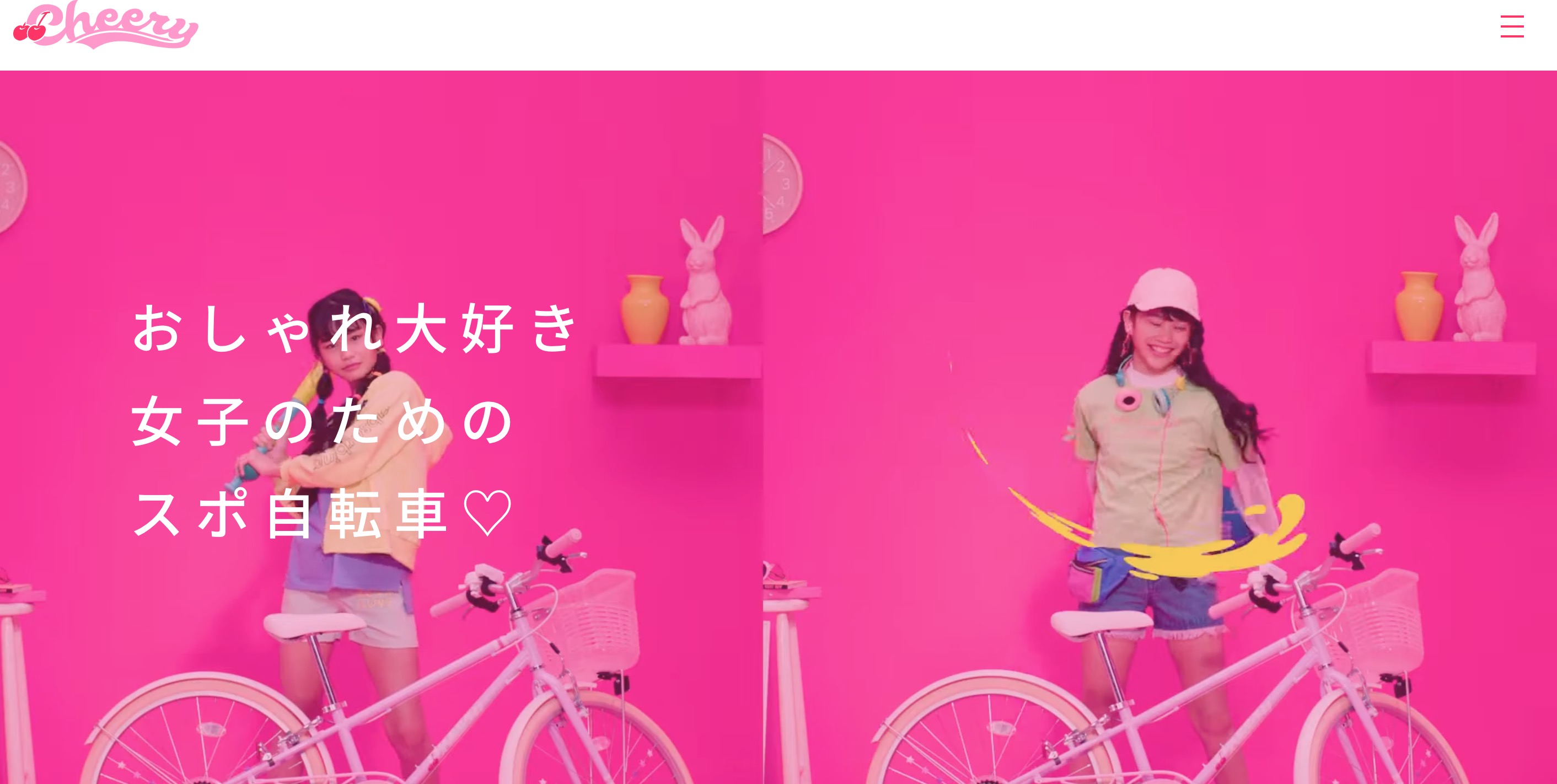
参考サイトにようにターゲットに合わせたファーストビューで、興味を惹くことがLPOの第一歩です。
▼参考事例サイト
http://www.idesnet.co.jp/lp/cheery/
クリエイティブとファーストビューを一貫させる

広告やWebサイトのクリエイティブとファーストビューは、イメージを一貫させることがユーザーの離脱防止につながります。
広告で興味を引き付けてもランディングページで内容が見当たらないとユーザーはすぐ離脱します。
事例サイトでも、遷移元サイトのバナーと遷移先のランディングページに、共通のクリエイティブで内容が訴求されています。
▼参考事例サイト
遷移元 https://www.yomiuri.co.jp/
(右上バナーから遷移)
遷移先LP https://434381.yomiuri.co.jp/32/sub/
サイトのスピードアップ
ユーザーの利便性やSEOを踏まえて、ページの読み込み速度は重要なポイントです。
Googleの調査によれば、完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れます。特にスマホユーザーはサイトに“速さ”を求めています。
参考サイトは、コンテンツが全て画像ですが、容量の大きな画像を使ってしまうと、読み込みが遅くなってしまいますので注意が必要です。
▼参考サイト
https://www.suzukikenichi.com/blog/speed-matters-for-mobile-sites/
スマートフォン対応をする

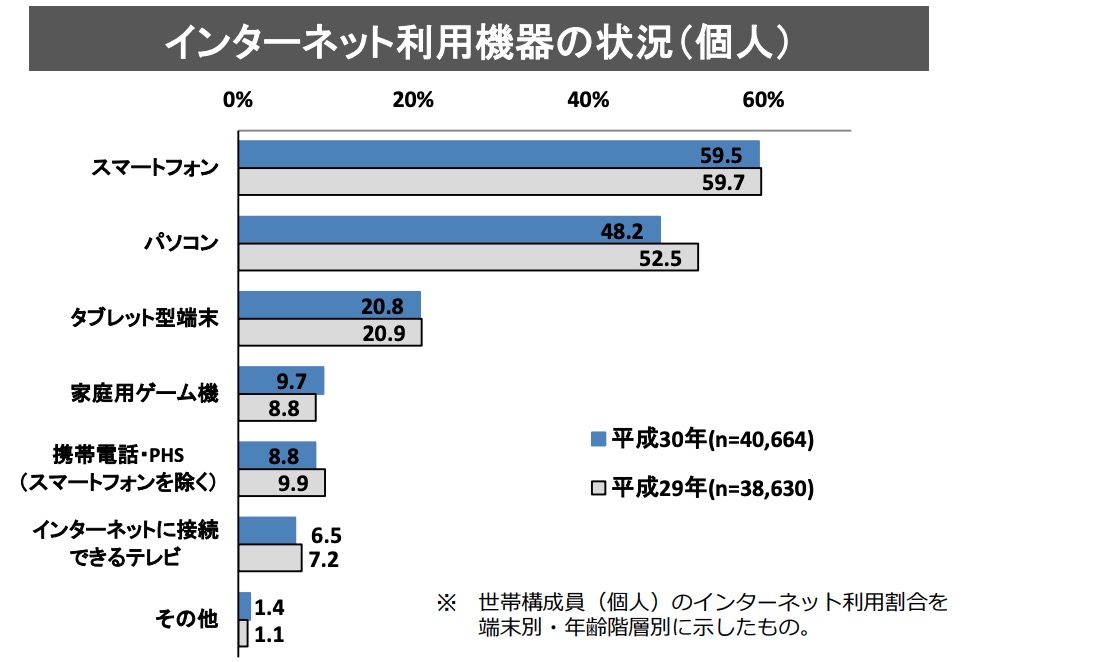
総務省の調査によれば実に6割ものユーザーがスマートフォンでWebサイトを閲覧しています。
スマートフォンに最適化されていないページは文字も読みづらく使いづらくなり、直帰する要因となります。
▼参考サイト
https://www.soumu.go.jp/johotsusintokei/statistics/data/190531_1.pdf
ランディングページ最適化(LPO)は効果測定+定点観測が必須

LPOは実施する前と実施後の効果測定が大事です。そのためにはいくつかの指標を定点観測することが重要です。
ここでは、LPOにおいて見るべき指標を簡単に紹介します。
<セッション数>
サイトにアクセスする母数が多くなければ、改善効果が上がったのか下がったのかわかりません。
Webサイト内のバナーや広告などで流入するセッション数が極端に下がっていないかを確認しましょう。
<直帰率>
LPOは一言でいえば直帰率を下げる改善策となります。
施策実施前後で下がっているか、目標値(KPI)を設定しながら注視していきましょう。
<滞在時間>
コンテンツ量に対して、滞在時間があまりに長すぎると、ユーザーが内容をすぐ読み取れていない証拠であり、
一方短すぎて直帰率が高いとユーザーの興味を引けていない証拠です。
直帰率と合わせて確認し、ユーザーがストレスなくサイトの内容を読み取り次のページへ遷移しているか確認しましょう。
<CTA(Call To Action)のクリック率>
次のページへの遷移や申込フォームにつながるバナーのクリック率も高める必要があります。
バナーのデザインや大きさを随時変更しながらCTAを高める改善施策を実施しましょう。
<CVR(Conversion Rate)>
ランディングページの内容がコンバージョンの後押しとなっていれば、最終的なコンバージョン率も改善するはずです。
EFOなどとも関連してくるものの、LPOにおけるKPIの一つと捉えておくべきです。
<CPA(Cost per Acquisition)>
改善施策にかけた費用に対して、どのくらい効果があったかを計測するためにCPAを算出することは重要です。
費用対効果の指標は、上席者やクライアントにとって重要なので、しっかりと追っていきましょう。
LPOにおいては、効果を比較するためによく【A/Bテスト】も実施されます。
【A/Bテスト】における具体的な改善ポイントもお伝えします。
<画像>
例えば、商品を訴求するランディングページで、ファーストビューが商品そのものの画像/使用イメージの画像、など、画像を変えてテストします。
<色>
ランディングページ全体の色を変えるというよりは、強調箇所や重要なテキストの色を変えたり、バナーの色を変えたりして反応をテストします。
<ボタン>
次のページへの遷移に直結するボタン(バナー)は大きさを変えたり、
中のクリックを誘発するための「詳細はこちら」「お申込みはこちら」などのメッセージを変更し効果をテストします。
<キャッチコピー>
商品・サービスを伝える重要な言葉であるキャッチコピーを変更してテストします。
一般的な広告コピーのようなふんわりした言葉よりは、メリットを直接的に訴求する言葉のほうが効果は高い傾向にあります。
<フォント>
最近ではゴシックだけでなくさまざまなフォントがランディングページ上のテキストで使えるようになりました。
色や大きさはもちろんですが、フォント自体の変更でも雰囲気は大きく変わりますので、【A/Bテスト】して反応を見てみるのもいいでしょう。
ランディングページ最適化(LPO)ツールのおすすめ
LPOはLPO最適化ツールを使うと、指標の分析や【A/Bテスト】を自動的に行ってくれたり、
改善策を提示してくれるなど、LPOにおけるPDCAを効率的に進めることができます。
ここではおすすめLPOツールを3つ紹介します。
Visual Website Optimizer

公式サイト:https://www.assion.co.jp/lp/05b/
Visual Website Optimizer(VWO)は、サイトにJavaScriptを埋め込むだけで簡単にLPO施策を実施できます。【A/Bテスト】は同一URLでテストが実行可能。
ページの操作もブラウザ上でコンテンツやボタンを簡単に移動させたり追加・削除ができます。
レポートだけでなくヒートマップやクリックマップなども使えるところもうれしいポイントです。
Kaizen Platform

公式サイト:https://kaizenplatform.com/
Kaizen Platformは導入企業数が300社を上回る、国内でよく使われているLPOツールです。
こちらもタグを挿入するだけで導入することができ、Kaizen Platformにこれまで蓄積された実績から導かれた「勝ちパターン」から最適なものを抽出して提案してくれます。
各種DMPやCRMともつなげることができるので、広告施策など次の一手が打ちやすいツールです。
Ptengine

公式サイト:https://www.ptengine.jp/
Ptengineは、もともとヒートマップツールですが、機能が豊富でLPOにも使うことができます。
タグを設置しておくと、CTAを計測するためにHTMLを触ることなくクリックイベントの計測設定ができたりコンバージョンの設定も行うことができます。
レポート画面も非常にわかりやすく、Googleアナリティクスがよくわからない、という方は試してみるといいでしょう。
まとめ:ランディングページ最適化(LPO)でCV増加
今回は、ランディングページ最適化(LPO)について、基本的な知識から見るべき指標、効率的なLPOに役立つツールを紹介しました。
ランディングページにアクセスしてきてくれるユーザーは、自社の商品・サービスに興味をもってサイトに訪れた見込み客です。
ぜひLPOツールなどを使って積極的に改善を実行し、見込み客をコンバージョンへと導いてください。